
Подсчет знаков в Админке WP без плагина

В админке, при написание статьи отображается подсчет слов. Но иногда, для копирайтеров, рерайторов, да и просто для журналистов необходимо осуществить подсчет знаков. Плагинами загружать и без того требовательный к ресурсам WordPress не всегда хочется. Поэтому я решил дописать функцию подсчета слов, что бы она еще и знаки считала.
Реализация
Ищем в директории /wp-admin/js/ файлы word-count.dev.js и word-count.js.
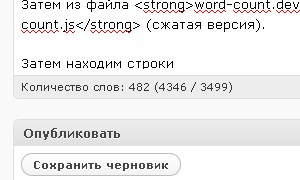
Затем из файла word-count.dev.js (файл для разработчиков, исходная версия) копируем всё в word-count.js (сжатая версия).
Затем находим строки:
setTimeout( function() {
if ( tx ) {
tx = tx.replace( /<.[^<>]*?>/g, ' ' ).replace( / | /gi, ' ' );
tx = tx.replace( /[0-9.(),;:!?%#$¿'"_+=\\/-]*/g, '' );
tx.replace( /\S\s+/g, function(){tc++;} );
}
w.html(tc.toString());
setTimeout( function() { t.block = 0; }, 2000 );
}, 1 );И заменяем на
setTimeout( function() {
if ( tx ) {
tx = tx.replace( /<.[^<>]*?>/g, ' ' ).replace( / | /gi, ' ' );
tx_space = tx.length; // подсчитываем знаки с пробелами
tx_no_space = tx.replace(/\r\n|\r|\n|\s/g, ''); // удаляем перенос строки и пробелы
tx_no_space = tx_no_space.length; // подсчитываем знаки без пробелов
tx = tx.replace( /[0-9.(),;:!?%#$¿'"_+=\\/-]*/g, '' );
tx.replace( /\S\s+/g, function(){tc++;} );
}
tc = tc + " (" + tx_space + " / " + tx_no_space + ")";
w.html(tc.toString());
setTimeout( function() { t.block = 0; }, 2000 );
}, 1 );Более подробно
Всего было добавлено 4 строчки кода. Обо всех строчках по порядку.
tx_space = tx.length; // подсчитываем знаки с пробеламиТут мы подсчитываем знаки с пробелами. Так же, обратите внимание, что подсчет идёт с цифрами и пунктуационными знаками.
Если вы не хотите что бы у вас они считались, то необходимо добавить регулярное выражение из подсчета слов. А проще и лучше эти три строчки добавить после уже готовой строки. Т.е. Ваш код должен выглядеть так:
setTimeout( function() {
if ( tx ) {
tx = tx.replace( /<.[^<>]*?>/g, ' ' ).replace( / | /gi, ' ' );
tx = tx.replace( /[0-9.(),;:!?%#$¿'"_+=\\/-]*/g, '' );
tx_space = tx.length; // подсчитываем знаки с пробелами
tx_no_space = tx.replace(/\r\n|\r|\n|\s/g, ''); // удаляем перенос строки и пробелы
tx_no_space = tx_no_space.length; // подсчитываем знаки без пробелов
tx.replace( /\S\s+/g, function(){tc++;} );
}
tc = tc + " (" + tx_space + " / " + tx_no_space + ")";
w.html(tc.toString());
setTimeout( function() { t.block = 0; }, 2000 );
}, 1 );Следующие две добавленные строки удаляют пробелы и переносы строк (1 перенос строки — равен одному пробелу) при подсчете знаков
tx_no_space = tx.replace(/\r\n|\r|\n|\s/g, ''); // удаляем перенос строки и пробелы
tx_no_space = tx_no_space.length; // подсчитываем знаки без пробеловЕсли вы тут не хотите вести подсчет каких то пунктуационных знаков, то необходимо этот код так же поместить ниже, как показано в примере выше.
Ну и последняя строка:
tc = tc + " (" + tx_space + " / " + tx_no_space + ")";Тут мы объединяем всё для вывода в браузер.
Хотелось бы так же обратить внимание, что подсчет слов ведётся без цифр.
Если Вам необходим подсчет цифр (не одной цифры, а числа — группы цифр), как слово, то необходимо убрать из строчки регулярного выражения 0-9:
tx = tx.replace( /[.(),;:!?%#$¿'"_+=\\/-]*/g, '' );Точно так же можно добавить в подсчет, просто удалив, любой знак.
Если Вы хотите, что бы подсчет слов вёлся без определенного набора пунктуационных знаков, а подсчет знаков без определенных своих пунктуационных знаков, то надо добавить еще одну строку, примерно таким образом
tx_space = tx.replace( /:!?%#$¿'"_+=\\/-]*/g, '' ); // тут указываем знаки, которые не будут подсчитывать для с пробелами
tx_space = tx_space.length; // подсчитываем знаки с пробелами
tx_no_space = tx.replace( /:!?$¿'"_+=\\/-]*/g, '' ); // тут указываем знаки, которые не будут подсчитывать для без пробелов
tx_no_space = tx_no_space.replace(/\r\n|\r|\n|\s/g, ''); // удаляем перенос строки и пробелы
tx_no_space = tx_no_space.length; // подсчитываем знаки без пробеловТолько будьте осторожны — при обновление WP файлы могут замениться на оригинал и Вам необходимо будет заново обновлять измененный файл!
В общем — вот и всё.
Скачать готовый файл, сжатый, можно по этой ссылке.
Update от 02.10.2011
С обновлением WordPress до версии 3.2.1 пришла проблема — старая версия скрипта не работает, т.к. изменился алгоритм скрипта.
Принцип модификации файла остался тот же, за небольшим исключением — регулярные выражения вынесены в отдельные переменные. Поэтому смысла писать всё тоже самое только для других строчек я не вижу. Те кто разбираются хоть немного — разберутся, а остальным проще будет скачать готовый сжатый файл скрипта для подсчета знаков в админке WordPress
Update от 11.09.2014
Проверенное решение для WordPress 3.9.2 и WordPress 4 смотри в комментарии ниже


«В админке, при написание статьи отображается подсчет слов(!!!). Но иногда, для копирайтеров, рерайторов, да и просто для журналистов необходимо вести подсчет слов(!!!).»
Оговорочка вышла. =)
Ага, спасибо. Исправил.
Просто хорошая страничка
заменил скрипт в админке на скаченный, но ничего не изменилось, по прежнему считает только слова…
версия 3.3.2
Проверил на WP 3.3.2, всё работает.
Спасибо за эту реализованную функцию.
Долгое время пытаюсь включить отображение количество знаков рядом с заголовками статей в админке. Как в плагине Posts Character Count Admin.
Можете подсказать, как добавить вывод количества знаков без пробелов рядом с каждой статьёй в админке?
В списке статей? Тут без вмешательства на PHP не обойтись.
Поконкретнее — где выводить? Завтра гляну.
Получилось изменением плагина Posts Character Count Admin.
Поменял $pcca_char_count = strip_tags($post->post_content); на $pcca_char_count_wsp = str_replace(» «, «», $pcca_char_count);
и
$count = strlen(utf8_decode($this->text)); на $count = strlen(str_replace(» «, «», utf8_decode($this->text)));
В плагине Posts Character Count Admin нет таких строк, все облазил… А сделать что бы считались символы без пробелов очень хотелось бы) к сожалению и верхняя схема ничего не меняет в админке.
Если делать по инструкции в статье, с небольшой мозговой активностью, то всё работает. Не сильно там изменилось всё.
Проверено на WordPress 3.9.2 и WordPress 4
Находим функцию всю туже
И правим, читая внимательно статью. Всё почти тоже самое, только для удобства изменил в этот раз порядок.
Сохраняем и радуемся.